Visual Studio Codeの拡張機能「PHP Debug」を使ってPHPをデバッグします。
PHP Debugは、PHPデバッグの定番である拡張モジュール「Xdebug」を使用してVSCode上でPHPデバッグを可能にする拡張機能です。
ちなみに今回、以下の環境で実現しました。
- Windows 10 Home
- PHP 7.4.27(xampp 7.4.27)
- Visual Studio Code 1.63.2
- Xdebug 3.1.2
PHP Debugのインストール
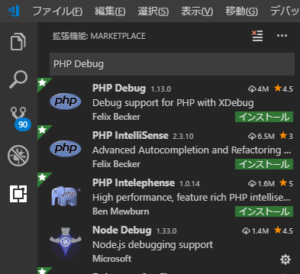
VSCodeの左メニューから「拡張機能」のアイコンをクリックして、「PHP Debug」を検索してインストールします。

PHP Debugのインストールは以上です。
Xdebugのインストール
xamppにはデフォルトでXdebug 2.8.1が用意されているのですが、今回は3.xを使用したいので、公式サイトからdllをダウンロードします。
Xdebug: Support; Tailored Installation Instructions
こちらのページでは「<?php phpinfo() ?>」または、コマンドから「php -i」を実行した結果から、最適なXdebugのインストール方法を診断してくれます。今回はコマンドの実行結果を貼り付け「Analyse my phpinfo() output」ボタンを押します。
すると、dllの設置方法が表示されます。その中から「php_xdebug-3.1.2-7.4-vc15-x86_64.dll」を入手し、xamppを設置しているディレクトリ「…/xampp/php/ext/」に設置します。
WindowsからLinuxサーバへSSH接続する時に、これまでずっとPuTTYを使っていました。
しかし、何となく古臭い感じがしていて、今の時代、もう少しスマートにならないかと調べてみたらありました。
2018年の春のWindows 10アップデートで標準でOpenSSHが組み込まれるようになったみたいです。
今回はこのWindows 10標準のOpenSSHの活用方法を調べたいと思います。
OpenSSHが使えるか確認する
念のため、事前に今使っているWindows 10にOpenSSHが入っているかどうか確認します。
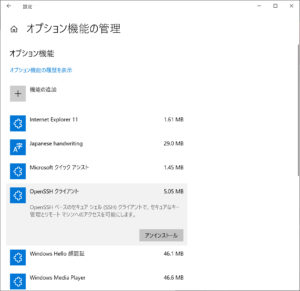
スタートメニューから「アプリと機能」を起動し「オプション機能の管理」を開き、一覧に「OpenSSHクライアント」があれば利用できます。

また、コマンドプロンプトから「ssh -V」と入力してバージョン情報が出力されれば同じく利用できます。
> ssh -V OpenSSH_for_Windows_7.7p1, LibreSSL 2.6.5
Laravelを使った認証方法をいくつかあるようですが、Passportパッケージを使ったAPI認証の構築にチャレンジしてみます。
今回は、Facebook APIやTwitter APIのようなAPIを介してサービスを提供する側の認証や、vue.jsなどWebアプリを構築する際にサーバサイドへのアクセスに認証を設けるケースを想定します。
ちなみに、構築した環境は以下の通りです。
- Windows 11 Home
- PHP 7.3.33
- Laravel 6.20.44
Passportパッケージをインストールと設定
Composerを使ってPassportパッケージをインストールします。私の場合、Laravel 6.xが最新のpassport 10.xに対応していないようだったので、一つバージョンを落としてインストールしました。
> composer require laravel/passport "^9.0"
次に、migrateを実行して、認証情報を保持するテーブルを作成します。
> php artisan migrate Migrating: 2016_06_01_000001_create_oauth_auth_codes_table Migrated: 2016_06_01_000001_create_oauth_auth_codes_table (0.06 seconds) Migrating: 2016_06_01_000002_create_oauth_access_tokens_table Migrated: 2016_06_01_000002_create_oauth_access_tokens_table (0.03 seconds) Migrating: 2016_06_01_000003_create_oauth_refresh_tokens_table Migrated: 2016_06_01_000003_create_oauth_refresh_tokens_table (0.03 seconds) Migrating: 2016_06_01_000004_create_oauth_clients_table Migrated: 2016_06_01_000004_create_oauth_clients_table (0.01 seconds) Migrating: 2016_06_01_000005_create_oauth_personal_access_clients_table Migrated: 2016_06_01_000005_create_oauth_personal_access_clients_table (0.01 seconds)
次に、例えばsample@helog.jpなどのユーザを追加します。
追加する方法はいくつかありますが、今回はお手軽なtinkerコマンドを使います。tinkerコマンドを使うと、コントローラ内のプログラムなどをコマンドラインから対話形式で実行できます。
> php artisan tinker
>>> App\User::create(['name' => 'sample', 'email' => 'sample@helog.jp', 'password' => bcrypt('xxxxxxxx')]);
=> App\User {
name: "sample",
email: "sample@helog.jp",
updated_at: "2019-04-14 16:07:43",
created_at: "2019-04-14 16:07:43",
id: 1,
}
次に、passport:clientコマンドを実行して、アクセストークンを取得するためにのIDとクライアントシークレットキーを取得します。
ここで生成されたクライアントIDとクライアントシークレットキーはメモしておきます。
世の中は常時SSL化が進んでおりますが、自身で管理するwebサーバの複数ドメインに無料SSL証明書「Let’s Encrypt」を適用させてみました。
環境は以下の通りです。
- CentOS7
- Apache 2.4.6
今回は仮に「helog.jp」と、virtualhostで設定してある「sample.helog.jp」をSSL化してみます。
事前確認
前提としてApacheのモジュール「mod_ssl」が必要です。以下のコマンドでインストールされているかどうかを確認します。
# https -M
リストに「ssl_module (shared)」があれば問題なしですが、無い場合には以下のようにしてインストールします。
# yum -y install mod_ssl
また、ファイアウォール設定でhttps用の443番ポート通過が許可されている必要があるので、以下のコマンドで確認します。
# firewall-cmd --list-all ... services: ssh http https ...
項目「services」に「https」の記述があれば問題なしです。
Windows環境でLaravel 5.7をインストールして、migrateコマンドを実行したのですが、以下のようなSQLエラーが発生して処理が途中で停止してしまいました。
> php artisan migrate Migration table created successfully. Migrating: 2014_10_12_000000_create_users_table Illuminate\Database\QueryException : SQLSTATE[42000]: Syntax error or access violation: 1071 Specified key was too long; max key length is 767 bytes (SQL: alter table `users` add unique `users_email_unique`(`email`))
発生した環境は以下の通りです。
- Windows 10 Home 64bit
- PHP 7.2.14
- MariaDB 10.1.37
Windowsに開発環境を用意するのにDockerを活用しようということになったので、インストールメモです。
今回は「Docker for Windows」を使ってWindows 10 Home 64bitにインストールしてみます。
Get started with Docker for Windows | Docker Documentation
インストールドキュメントを見てみると「Docker for Windows」は「Docker Hub」というところから入手するようです。
Docker Hub
全部英語ですね。。
「Docker Hub」のドキュメントをみると、DockerをWindowsで動かすためには仮想環境「Hyper-V」を備えている「Windows 10 Professional 64bit」もしくは「Windows 10 Enterprise 64bit」が必要だそうです。
それ以外のバージョンの場合には「Docker Toolbox」を使いましょうとのことです。私は「Windows 10 Home 64bit」なので以下のサイトにアクセスします。
Docker Toolbox overview | Docker Documentation
WindowsにComposerをインストールします。
ComposerはPHPのパッケージ管理システムです。
Composer
最近、PHPでライブラリなどを導入する場合、composerを使用するのが当たり前になっています。
PHP開発において、各々のライブラリを直接ダウンロード・展開を繰り返すと、ディレクトリ構造がめちゃくちゃになったり、どのライブラリがどこにあるのかなど、管理が煩雑になりがちです。
Composerを使用すれば、管理ファイルを元にライブラリを自動でインストールしてくれます。また、目的のライブラリの依存関係のある他のライブラリ群も自動でインストールしてくれるので、環境構築も容易になります。
今回は、ComposerをWindows環境にインストールします。ちなみにWindowsにPHPはインストール済みであることを前提とします。
| Windows | 10 Home |
|---|---|
| PHP | 5.6.28 |
| composer | 1.8.3 |
だいぶ遅れてますが、最近「Spotify」というサービスを知りまして、元々私が音楽好きなのもありまして、ハマっております。。。
音楽発見サービス – Spotify
そんな中、SpotifyのAPIを使った多くのサービスやアプリがある事を知り、少し触ってみたくなりました。
アカウント作成とデベロッパーサイトへのログイン
Spotify APIを使うためにはアカウントが必要です。それにはまず上記の公式サイトでアカウントを作成します。
アカウントを作成したら、デベロッパーサイトにアクセスしログインします。
Spotify for Developers
上記サイトのメニュー「DASHBOARD」をクリックし、「LOG IN」ボタンを押します。
ポップアップでログイン画面が開くので、そこにSpotifyのアカウント情報を入力してログインします。
Windows 10 Homeでゲストユーザ「Guest」を追加したいです。
Windowsではお馴染みのユーザ「Guest」。
少しの間だけ友人にノートPCを貸したり、デモやプレゼンテーションなどでノートPCを使うなど、個人のデスクトップを公には見せられない場面で、ゲストユーザは重宝してきました。
しかし、Windows 10からゲストユーザがセキュリティの観点から廃止されたそうです。
Windows 10 Proではシステムメニューなどから復活できるようですが、Windows 10 Homeでは少し操作が難しそうです。
そこで、これまで便利だった「Guest」に代わって、自前でゲストユーザを用意する方法のご紹介です。