WSL2 + Docker + Xdebug + PHP Debug(Visual Studio Code)を使ってPHPをデバッグします。
日頃、VSCodeの「PHP Debug」を使ってデバッグを行っていたのですが、WSL2とDockerの環境下ではちょっとした設定が必要だったので、メモとして残しておきます。
ちなみに今回、以下の環境で実現しました。
- Docker Engine 20.10.17
- PHP 7.3.33
- Xdebug 3.1.5
- Windows 11 Home
- Ubuntu 22.04
- Visual Studio Code 1.63.2
WSL2でUbuntu上にソースを展開し、Dockerでマウントして開発しているプロジェクトを想定しています。
Xdebugのインストール
DockerのPHPコンテナにXdebugがインストールされてない場合、以下のコマンドでインストールします。
# pecl install xdebug && docker-php-ext-enable xdebug
Dockerfileに以下を追記すれば、未インストール時にインストールできます。
RUN bash -c '[[ -n "$(pecl list | grep xdebug)" ]]\ || (pecl install xdebug && docker-php-ext-enable xdebug)'
次に、Xdebugを設定します。
以下の設定ファイル、例えば「./docker/php.ini」を用意します。今回の設定内容はXdebug 3.xです。3.xと2.xで項目が異なるので注意が必要です。
[xdebug] xdebug.mode=debug xdebug.start_with_request=yes xdebug.discover_client_host=false xdebug.client_host=host.docker.internal xdebug.client_port=9003 xdebug.idekey="VSCODE"
この設定を有効にするため、コンテナビルド時に設定ファイルをマウントします。docker-compose.ymlに以下を追記します。ファイルパスは適宜調整してください。
version: '3.8'
services:
app:
(中略)
volumes:
- ./docker/php.ini:/usr/local/etc/php/php.ini
インストールが成功してるかどうかは、コンテナからphpinfo、またはコマンドラインからPHPのバージョンを出力すると確認することができます。
# php -v
PHP 7.3.33 (cli) (built: Mar 18 2022 03:13:08) ( NTS )
Copyright (c) 1997-2018 The PHP Group
Zend Engine v3.3.33, Copyright (c) 1998-2018 Zend Technologies
with Xdebug v3.1.5, Copyright (c) 2002-2022, by Derick Rethans
VSCodeプラグインインストール
VSCodeのプラグインで、WSL2のUbuntu上のソースを管理する「Remote – WSL」をインストールします。今回、こちらの解説は割愛します。
Remote – WSL – Visual Studio Marketplace
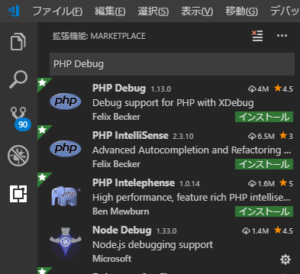
さて、VSCodeの左メニューから「拡張機能」のアイコンをクリックして、「PHP Debug」を検索してインストールします。
PHP Debug – Visual Studio Marketplace

次に、デバッグ設定ファイル「.vscode/launch.json」を用意します。
設定ファイルがない状態で、VSCodeの左メニューから「実行とデバッグ」アイコンをクリックすると、「実行とデバッグをカスタマイズするには、launch.jsonファイルを作成します。」というメッセージが表示されるので、メッセージをクリック、さらに「PHP」を選択してファイルを生成します。
以下、生成したファイルのデフォルトの内容です。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
},
(以下、今回はは不要なため削除してもかまいません)
ファイルを編集して、項目「hostname」と「pathMappings」を追記します。「workspaceRoot」はVSCodeのルートです。コンテナのルートに合わせて、該当のソースが特定できるように設定します。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003,
"hostname": "localhost",
"pathMappings": {
"/var/www/html/":"${workspaceRoot}"
}
},
PHPデバッグ
以上で準備は整ったので、実際にデバッグしてみます。
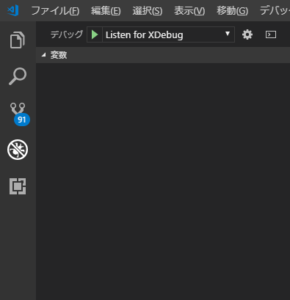
VSCodeの左メニューから「デバッグ」のアイコンをクリックして、ヘッド部分のプルダウンから「Listen for Xdebug」を選択し、緑色の再生ボタンをクリックすると、デバッグモードがスタートします。

ブレイクポイントなどを設定すれば、処理中の変数の中身など参照できました。
コメントする