WordPressで固定ページを作成した場合、「page.php」というテンプレートファイルが読み込まれ、ページが生成されます。
但し、サイトを運営する上で「このページだけレイアウトを変えたい」といった要望もでてきます。
WordPressではそのようなときにオリジナルテンプレートを作成できるしくみが用意されています。
方法は簡単です。
例えば、オリジナルテンプレートファイル「page-original.php」を新規作成します。
「original」の部分は任意です。ソースの中身はデフォルトの固定ページテンプレート「page.php」をベースとすると開発作業が楽でしょう。
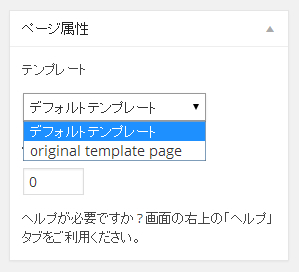
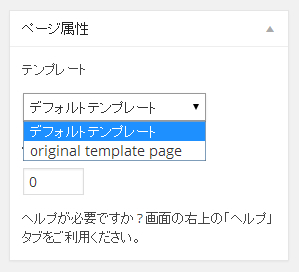
「page-original.php」を開き、以下のようにコメントでテンプレート名を記述します。この場合テンプレート名は「original template page」になります。後は好みのレイアウトになるようにソースを調整します。
<?php
/* Template Name: original template page */
(ソースは省略)
?>
準備は以上です。
管理画面にアクセスし、固定ページを編集すると、右の「ページ属性」の部分からテンプレートが選択できるようになっているはずです。

テンプレートを選択することで、そのソースを元にページが生成されます。
この技術を使いこなすことで、Wordpressをブログツールのみならず、本格CMSとして活用することができるでしょう。