「jquery.easie.js」でjQueryのアニメーションにイージング効果をつける
jQueryでオブジェクトのアニメーションなどを実装する場合に「jquery.easie.js」を使って動きを滑らかに表現することができます。
jquery.easie.js
以前に、jQueryのイージングプラグインを紹介しましたが、「jquery.easie.js」の方がより直観的で、容易にカスタマイズが可能です。
「jQuery Easing Plugin」でjQueryのアニメーションにイージング効果をつける
実装方法
実装方法はとても簡単です。
まず、ベースとしてjQueryをダウンロードして組み込みます。今回は、現時点で最新版の1.8.2で動作を確認しました。
jQuery: The Write Less, Do More, JavaScript Library
次に、公式サイトより「jquery.easie.js」をダウンロードします。
これらのライブラリを読み込むだけで準備完了です。
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
イージングの実装(組み込み)
例えばjQueryでオブジェクト「sample」をフェードアウトしながら右下に移動させる場合には、以下のように記述します。
$('#sample').animate({left: " =100px", top: " =100px", opacity: 0}, 1000, 'easieEaseInQuart');
「easieEaseInQuart」はイージングのバリエーションの1つで、公式サイト、またはダウンロードしたファイルに含まれるhtmlサンプルファイルで、その動きを確認することができます。
また、そのバリエーションは豊富で、同サイトで「Select easing」を選択することで、いろいろな動きを容易に確認することができます。
イージングの実装(カスタマイズ)
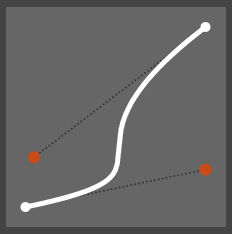
イージングの速度やタイミングは曲線で表現することができますが、その曲線を直接調整することで、微妙な挙動をカスタマイズすることができます。
同サイト(またはサンプルファイル)の以下の図をマウスで操作することで細かい微調整が可能で、好みの動き実現することができます。

赤い点をマウスで操作し、イージングの挙動が決まったら「jQuery.easie code」のコードをコピペで貼り付けます。
$('#sample').animate({left: " =100px", top: " =100px", opacity: 0}, 1000, $.easie(1,0.208,0.046,0.276));
もちろん、取得した値は変数として利用できるので、スクリプト内で再利用することもできます。
var easing1 = $.easie(1,0.208,0.046,0.276);
$('#sample1').animate({left: " =100px", top: " =100px", opacity: 0}, 1000, easing1);
$('#sample2').animate({left: " =100px", top: " =100px", opacity: 0}, 1000, easing1);
アニメーション移動位置がズレるバグ?
私の確認した限りでは「イージングの実装(組み込み)」の方法では、アニメーションでオブジェクトを移動させた場合、多少ズレが発声するようです。
例えば100px移動を指定したつもりが、101.0020192px移動してしまうなど。
その誤差は一定ではないので、繰り返し移動するようなスクリプトだと、小さなズレが後に大きなズレになる危険性があります。
一方で「イージングの実装(カスタマイズ)」だとそのようなズレはみられませんでした。
こちらの方法で実装するほうが安全かと思います。
ちなみに、だいぶ前からこのライブラリは活用させてもらってますが、バージョンが1.0からアップデートされておらず、恐らく今後もないでしょう。
シンプルな機能だけに、その必要はないということなんでしょうかね。
コメントする