HTML5+CSS3でデザインの表現の幅が広がりました。簡単なグラデーションや角丸ならCSSのみで表現できます。
しかし、検索を表す虫眼鏡やメールを表す封筒のアイコンなど、これらのイラストをCSSのみで表現するのはさすがに難しいです。
将来的に画像レスでデザインされたサイトなんて夢のまた夢なのかなと、そんなことを考えていたら、以下のようなサイトを発見しました。
Fontello – easy iconic fonts composer
こちらのサイトに掲載されているアイコンのイラストを、画像としてではなく、文字(ウェブフォント)として扱うことができます。
ウェブフォントデータをダウンロード
アイコンを利用するためには、本サイトからフォントデータをダウンロードする必要があります。
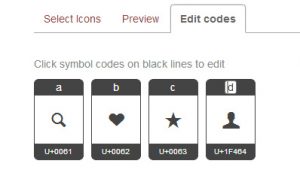
次に「Edit codes」タブをクリックして、それぞれのアイコンにコードを設定します。これはアイコンを表示する際に指定するコードとなります。

ここでは例として、虫眼鏡に「a」、ハートに「b」というようにコードを割り振ります。
設定が完了したら、サイト右上にある「Download webfont」をクリックしてデータをダウンロードします。
css、ウェブフォントデータを読み込む
実際にウェブフォントを利用するために、各データを読み込みます。
まず、ダウンロードしたファイルを展開し、その中のcssファイルを読み込みます。
<link rel="stylesheet" href="css/fontello.css"> <!--[if IE 7]><link rel="stylesheet" href="css/fontello-ie7.css"><![endif]-->
次に任意のフォルダに展開した「font」フォルダを設置します。設置場所により必要に応じてcssのパスを書き換えます。
実際にウェブフォントで装飾してみる
「fontello.css」の文末に以下のような行があります。
.icon-search:before { content: '61'; } /* 'a' */
これはclassに「icon-search」を指定すると、虫眼鏡アイコンを表示することを指定しています。
<span><span class="icon-search"></span> 虫眼鏡のウェブフォント </span>
フォントなので、色の指定も可能ですし、サイズを変更することもできます。
フルで活用できれば、本当に画像なしのサイトも実現できるかもしれませんね。
そのうちこのブログにも組み込んでみよう。


コメントする