個人で管理しているサイトのCSSをSass管理に切り替えてみようと思い、Windows上にSassの開発環境を構築します。
これまで、過去のプロジェクトの失敗から、Sassの導入には抵抗がありました。
SassはCSSを効率よく管理するしくみであり、作業者がSassを理解していることが前提条件です。そのため、Sassについて知識が乏しい人がメンバーにいると、逆に作業効率が低くなることがあります。また、Sassで出力したCSSファイルをクライアントなどが直接編集したりと、どうしてもSassによるプロジェクト管理は難しいというイメージがありました。
しかし、最近ではSassをうまく利用したプロジェクトを見かけるようにもなったので、技術習得の目的で、個人サイトで導入してみようと思いました。
ちなみに、今回構築した環境は以下の通りです。
- Windows 10 Home 64bit
- Ruby 2.4.3-1-x64
※現時点で2.5がリリースされていましたが、公式サイトにあるように、まだ不安定要素があるので2.4系を奨励とあったので、2.4.3にしました。実は初めに2.5のインストールにチャレンジしたのですが、エラーが発生しSassインストールは失敗しました。。
Rubyをインストール
SassはsassファイルやscssファイルをCSSファイルへとコンパイルする環境が必要です。今回は主流と思われるRubyを使って環境を構築します。
オブジェクト指向スクリプト言語 Ruby
MacではデフォルトでRubyが使えるようですが、Windowsの場合は以下のサイトからインストーラをダウンロードして環境を用意します。
RubyInstaller for Windows
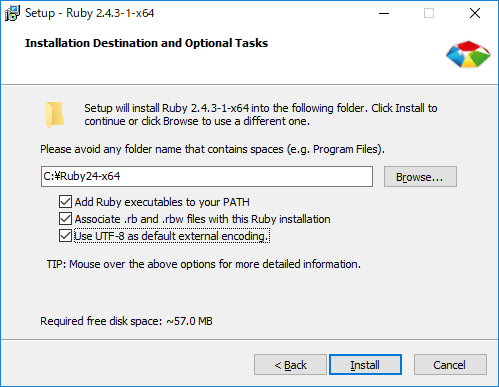
インストーラを実行し、以下の画面では全てにチェックを入れます。
上から「環境変数にパスを追加する」「拡張子が.rbと.rbwのファイルをRubyに関連付ける」「文字コードにUTF-8を使用する」となっています。特にUTF-8については日本語で文字化けが発生しないために重要です。

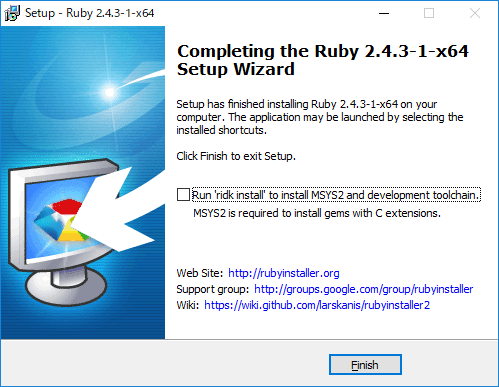
Rubyのインストールが終わると、Windows上でUNIXシェル環境を実現するMSYS2のインストールを促されますが、今回は必要ないのでチェックを外します。

コマンドプロンプトからRubyの動作を確認します。
以下のコマンドを実行して、バージョン情報が表示されれば成功です。
> ruby -v ruby 2.4.3p205 (2017-12-14 revision 61247) [x64-mingw32]
Sassをインストール
Rubyのパッケージ管理システムであるRubyGemsで、Sassをインストールします。
まずはgemコマンドが使えるかどうか、バージョン確認を行い、RubyGemsシステムのアップデートを実行します。
> gem -v
2.6.14
> gem update --system
Updating rubygems-update
Fetching: rubygems-update-2.7.4.gem (100%)
Successfully installed rubygems-update-2.7.4
Parsing documentation for rubygems-update-2.7.4
Installing ri documentation for rubygems-update-2.7.4
Installing darkfish documentation for rubygems-update-2.7.4
Done installing documentation for rubygems-update after 32 seconds
Parsing documentation for rubygems-update-2.7.4
Done installing documentation for rubygems-update after 0 seconds
Installing RubyGems 2.7.4
Bundler 1.16.0 installed
RubyGems 2.7.4 installed
Regenerating binstubs
Parsing documentation for rubygems-2.7.4
Installing ri documentation for rubygems-2.7.4
=== 2.6.14 / 2017-10-09
Security fixes:
* Whitelist classes and symbols that are in loaded YAML.
See CVE-2017-0903 for full details.
Fix by Aaron Patterson.
------------------------------------------------------------------------------
RubyGems installed the following executables:
C:/Ruby24-x64/bin/gem
C:/Ruby24-x64/bin/bundle
Ruby Interactive (ri) documentation was installed. ri is kind of like man
pages for Ruby libraries. You may access it like this:
ri Classname
ri Classname.class_method
ri Classname#instance_method
If you do not wish to install this documentation in the future, use the
--no-document flag, or set it as the default in your ~/.gemrc file. See
'gem help env' for details.
RubyGems system software updated
> gem -v
2.6.14
次にSassをインストールします。
> gem install sass Fetching: rb-fsevent-0.10.2.gem (100%) Successfully installed rb-fsevent-0.10.2 Fetching: ffi-1.9.18-x64-mingw32.gem (100%) Successfully installed ffi-1.9.18-x64-mingw32 Fetching: rb-inotify-0.9.10.gem (100%) Successfully installed rb-inotify-0.9.10 Fetching: sass-listen-4.0.0.gem (100%) Successfully installed sass-listen-4.0.0 Fetching: sass-3.5.5.gem (100%) Successfully installed sass-3.5.5 Parsing documentation for rb-fsevent-0.10.2 Installing ri documentation for rb-fsevent-0.10.2 Parsing documentation for ffi-1.9.18-x64-mingw32 Installing ri documentation for ffi-1.9.18-x64-mingw32 Parsing documentation for rb-inotify-0.9.10 Installing ri documentation for rb-inotify-0.9.10 Parsing documentation for sass-listen-4.0.0 Installing ri documentation for sass-listen-4.0.0 Parsing documentation for sass-3.5.5 Installing ri documentation for sass-3.5.5 Done installing documentation for rb-fsevent, ffi, rb-inotify, sass-listen, sass after 14 seconds 5 gems installed
以下のようにsassコマンドでバージョンが確認できればインストール成功です。
> sass -v Sass 3.5.5 (Bleeding Edge)
これでSassを利用する環境が整いました。
sassコマンドを実行してみる
それでは実際にsassコマンドを実行してみます。
まず、scssファイルを用意しますが、今回そのファイルの内容は割愛します。コマンドプロンプトでscssファイルのあるディレクトリに移動し、「style.scss」をコンパイルして「style.css」を生成します。
> sass style.scss:style.css
圧縮した状態のCSSファイルを出力するには、以下のようにオプション「–style compressed」を追加してコンパイルします。
> sass style.scss:style.css --style compressed
開発中はscssファイルを更新するたびに、コンパイルを実行するのはめんどくさいです。そこで「–watch」を付加することで、ファイルが更新されたら自動でコンパイルするように監視させます。
> sass --watch style.scss:style.css
コメントする