最近マシンが重くなり、eclipseを使った開発も少しストレスを感じるようになりました。
そこで別のIDEへの乗り換えを検討しているのですが、今回はeclipse orionの環境構築にチャレンジです。
「eclipse orion」はeclipseを更に静的web開発に特化させた開発環境で、HTML、CSS、JavaScriptエディタです。
(基本的にPHPなどプログラムには対応していないので注意が必要です)
webベースでブラウザ上にエディタを展開するのが大きな特徴で、ブラウザでそのままプレビュも行えます。
いわゆるクラウド風ですね。
基本的には以下のサイトからサービスアカウントを作成し、ソースはクラウド上で管理します。
Orion – Open Source Web and Cloud Development Environment
ブラウザ上で動作させるので、eclipseに比べるとだいぶ動作は軽くなるというメリットがあります。
さらに、クラウド上で完結するため、開発の場所を選びません。
しかし、仕事上、ソースなどの管理をクラウドに移行するにはセキュリティや運用上のハードルがあります。
そこで、今回はorionの開発環境をローカルに構築し、ローカルのソースで開発できる環境を作ってみます。
ちなみに私が試した今回の内容は、Windows 7上でorion 8.0をインストールしました。
orionローカルホストをインストール
orionをローカルで動作させるパッケージが以下で公開されています。
Eclipse Orion Downloads
上記のサイトから最新版をダウンロードして、任意の場所に解凍します。
解凍したフォルダ内の「orion.exe」をクリックし、orion serverを起動します。
ここで、orionを動作させるにはJAVA SE 6がインストールされている必要があります。
以下のコマンドプロンプトが開いている状態でorion serverが動作しています。

この状態で
http://localhost:8080/
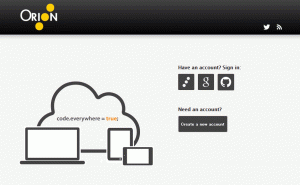
にアクセスし、以下の画面が表示されればインストール成功です。

アカウントを新規作成するか、googleアカウント、gitアカウントでログインして使用します。
serverを終了する場合は、先ほどのコマンドプロンプトを閉じます。
ローカルソースへアクセスするための設定
基本的には以上でorionは使用できますが、このままではローカルのソースファイルにアクセスできません。
ローカルファイルにアクセスするために、ローカル環境の設定ファイルを用意します。
任意の場所に新規で「orion.conf」ファイルを作成し、テキストエディタで以下のように記述し保存します。
orion.file.allowedPaths=C:\Users\xxx\Documents\src
「orion.file.allowedPaths」はorionからローカルファイルへのアクセスを許可する設定です。
windowsの場合、パスのバックスラッシュを2重にする点に注意します。
複数プロジェクトを管理する場合は、それらのソースの親フォルダを指定すればよいでしょう。
次に、この設定ファイルを読み込むために、orionを展開したディレクトリの「orion.ini」に以下のように記述して、先ほどの「orion.conf」ファイルを指定します。
-Dorion.core.configFile=C:\Users\xxx\orion\orion.conf
これで設定完了です。
orionを再起動し、ブラウザからログインします。
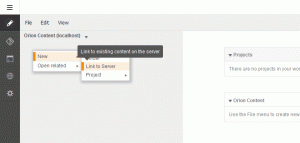
プロジェクトツリーを右クリックして「New」⇒「Link to Server」を選択します。

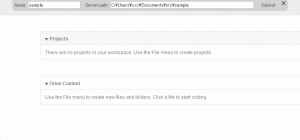
設定が正しければ「Server path:」に先ほど設定したローカルパス配下のディレクトリを設定することができます。

以上、これでorionでローカルファイルの開発ができます。
まだ試用段階ですが、とにかくeclipseに比べて軽いのがメリットが大きいですね。
また、.settingsフォルダや.projectファイルなどソース管理に邪魔なファイルが生成されないのもスッキリしてて良いですね。
その他機能などはこれからチャレンジしてみます。
コメントする