facebookの「いいねボタン」とOGP(Open Graph Protocol)タグについて、そこまで関心がありませんでした。しかし、ここ最近では無視できないような勢いでデフォルト化しているので、今更ですがここで改めて利用方法について確認しておこうと思いました。
いいねボタンについて、ボタンが押されたときに、情報が展開されるかどうかはOGPタグが正しく設定されている必要があります。
OGPタグが設定されていない場合、いいねボタンが押されても、何人がボタンを押したかのカウントが追加されるだけで、Facebookからの非リンクなどは期待できません。
一方でOGPタグを設定した場合、いいねボタンが押されたら、ボタンを押したユーザのタイムラインにそのページの情報が表示されます。つまり、その情報の元がOGPタグで設定した情報なんですね。
いいねボタンのコードを取得する
いいねボタンのコードはfacebook developersの以下のページで取得することができます。
Like Button – Facebook開発者
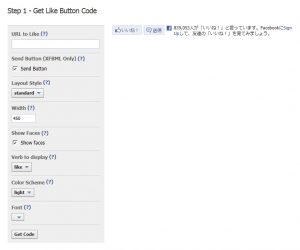
ページ内の「Step 1 – Get Like Button Code」でコードを取得します。

一般的には、「Send Button」のチェックを外し、Layout Styleは「button_count」の設定で設置されていることが多いようです。後は必要に応じてカスタマイズします。
最後に「Get Code」ボタンを押してコードを生成し、指示通りサイトに貼り付けます。
OGPタグのコードを取得する
同ページよりOGPタグを取得することができます。
ページ内の「Step 2 – Get Open Graph Tags」でコードを取得します。

いいねボタンを押した際に、押したユーザのfacebookのタイムラインに表示される情報を設定します。
一般的にはコーポレートサイトやキャンペーンサイトでは固定で設定しますが、ブログやECサイトなど動的なサイトではページ単位で設定します。このとき、サイトの種類については「Type」の項目で「blog」など適宜選択します。
また、上の画像では「Admin」の項目は「0」になっています。これはfacebookユーザコードのようですが、facebookにログインした状態でアクセスするとコードを取得できます。
最後に「Get Tags」ボタンを押してコードを生成し、指示通りサイトに貼り付けます。
OGPタグではその他細かい設定が可能です。詳細は以下のドキュメントで確認できます。
Open Graph Protocol – Facebook開発者
html5でのヘッダの属性について
OGPタグを正しく認識してもらうために、属性を設定します。通常のXHTMLでは以下のように設定します。
<html xmlns:fb="http://www.facebook.com/2008/fbml" xmlns:og="http://ogp.me/ns#">
但し、html5だと少し設定方法が異なります。Html5の場合は以下のように設定すればよいそうです。
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
OGPタグをデバッグする
Facebookでは開発者向けにOGPタグ設定が正しいかどうかの診断ツールを公開しています。
デバッガー – Facebook開発者
こちらのフォームに確認したいページのURLを入力し、「デバッグ」ボタンを押すと、OGPタグが正しく設置されているかどうか、また、「こうしたほうがよい」といったアドバイスを示してくれます。
具体的にはこのページ(サイト)に設置済みなので、ソースをみてもらえれたばと思います。
さて、効果のほどは。。。
コメントする