スマホサイト確認ツール「Adobe Edge Inspect」を使ってみた
スマホサイト制作において役に立ちそうなツールを見つけたのでご紹介します。
クロスブラウザテスト、携帯シミュレータ | Adobe Edge Inspect
Webサイト制作のコストとして、クロスブラウジングというものがあります。
作成したWebサイトがいかなるOS、ブラウザ上でも同等のコンテンツを提供できているか保障しなければなりません。(厳密に全く同じように見えているのかという事ではなく、同等のコンテンツ内容を提供できているかというのがポイント。)
最近ではスマートフォンの普及が加速し、これらの端末でもきちんとWebが表示するように制作時には設計する必要があります。スマホの種類も日々急速に増え続けているので、その確認作業コストは増加傾向にあります。
これまでの確認作業手順
これまでの確認作業方法として、たいていはテストサーバを立ち上げ、そこにコンテンツをアップロードし、手元の複数のスマホ端末で確認します。この時、テストサーバは公に公開はできないので、認証などをかける必要があります。
世の中の全てのスマホで確認することは現実的ではないので、社員の端末をかき集めたり、協力会社やクライアントの端末をお借りしたり、なるべく多くの環境で確認することで信頼性を高めます。
「Adobe Edge Inspect」とは?
「Adobe Edge Inspect」はPCのGoogle Chromeとで見ているコンテンツを同期します。つまり、現在Chromeで見ているものを、スマホで別モニタとして閲覧している感覚です。Chromeでブラウジング操作すると、スマホはそれに連動するので、操作せずともさまざまなページを多くのモバイル端末で一斉に確認することができます。
Adobe Edge Inspectをインストールする
Adobe Edge Inspectを利用するためにはAdobe IDが必要です。ここではIDは取得済みとします。
まず、PCサイドで、以下の「Edge Inspect」をダウンロードしてインストールします。
Adobe Creative Cloud
次に同一のPC上に、以下のGoogle Chromeの拡張機能をインストールします。もちろん、Google Chrome本体はインストール済みの状態とします。
https://chrome.google.com/webstore/detail/adobe-edge-inspect/ijoeapleklopieoejahbpdnhkjjgddem?hl=ja
次に、例えばWeb画面をAndroid端末で確認したい場合、その端末に以下のアプリをインストールします。
Adobe Edge Inspect – Google Play の Android アプリ
これで準備は完了です。
Adobe Edge Inspectを使ってみる
まず、Google Chromeを立ち上げて、ブラウザ右上の「Adobe Edge Inspect」のアイコンをクリックし、ツールが待機状態であることを確認します。
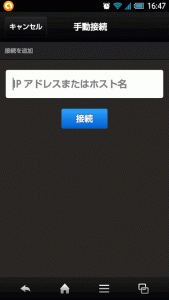
次にスマホ側のアプリを起動し、同期する接続先のPCを選択します。ここで自動検索が実行されますが、なかなか見つからない場合は手動でIPを入力します。
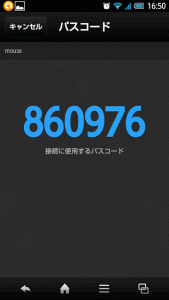
PCが見つかると以下のようにパスコードが生成されるので、これをPC側のツールに入力します。
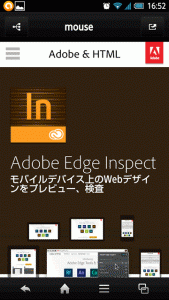
実際にChrome側で下記のサイトを閲覧した場合に、スマホでモニタリングした図が以下になります。
クロスブラウザテスト、携帯シミュレータ | Adobe Edge Inspect
動作は快適です。無償バージョンではスマホの複数同時接続が1台と限定されているので、複数端末で確認したい場合は順次接続を切り替える必要があります。
複数同時接続を可能にするためには有償フルバージョンにアップグレードする必要があり、
月額1,000円となっているようです。
Adobe – Adobe Store – Japan – Adobe Edge Inspect
少々期待はずれ
私がこのツールに期待していたのは、PCとスマホがLAN内で通信するため、グローバルを介した接続が必要ないのではないかという点です。
仮に、主となるPCで閲覧しているコンテンツをLAN経由でスマホに流しているのならば、外部にテストサーバを立てる必要もありません。つまり、ローカルで開発しているものを社内のスマホで一斉に確認できるとなると作業コストを大幅にカットできるのではないかと。さらには、Webサーバもない状況で、PCでHTMLファイルを直接ブラウザで開いて、それをスマホで確認できるものかと。
しかし、実際に使用してみたところ、LAN内でコンテンツを流しているというよりは、URLを共有しているだけで、結局、モニタリングしているスマホ端末は外部にアクセスしにいっているようです。
つまり、実際にこのツールを使うメリットとしては、スマホでURLを手動で入力する手間を省いた程度でしょうか。外部にテストサーバを立てて、ファイルをアップロードし、アクセス認証をかけるという手順は省略できません。
それだけのために各端末にツールをインストール、設定したり、後には月額を払ってフルバージョンを利用したり、少し大がかりな気がします。
期待していただけに、何だかもったいないですね。





コメントする